Cara Membuat Daftar Isi Sederhana dan Keren
Sebagai pemilik blog, tentunya anda harus memastikan kenyamanan para pengunjung anda, salah satu yang dapat membuat pengujung merasa nyaman dan mudah dalam mengakses blog anda. Anda harus membuat daftar isi blog anda. Sehingga, jika para pengujung ingin membaca dan memilih postingan yang lain. Mereka tinggal mengklik daftar isi.
Untuk membuat daftars isi pada blog, anda harus memiliki script-nya, sebelum menunjukan langkah-langkahnya saya akan berikan script daftar isi yang ada pada blog saya ini.
Silahkan ganti tulisan yang backgroundnya merah dengan url blog sobat. Untuk Cara Membuat Daftar Isi Sederhana dan Keren ini, silahkan ikuti langkah di bawah
1. Login ke blog sobat.
2. Klik laman.

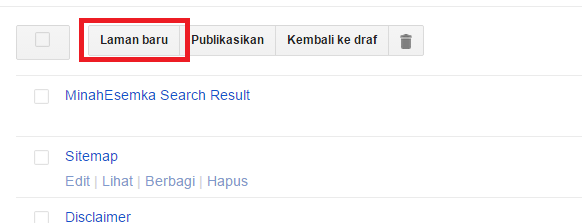
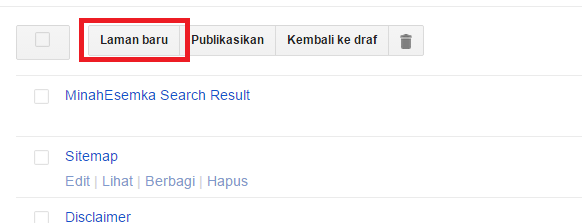
2. Klik laman baru.

3. Pilih html, dan pastekan script di atas dan pastekan di opsi html.
4. Untuk menghilangkah kolom komentar, lihat tulisan "pilihan" di samping, lalu klik tulisan tersebut dan pilih "jangan bolehkan mode tulis".
5. Silahkan anda publikasikan, maka hasilnya akan seperti gambar di bawah ini.
Selesai sudah postingan kali ini, semoga tutorial blog kali ini dapat membantu anda yang baru saja menekuni dunia blog.
Untuk membuat daftars isi pada blog, anda harus memiliki script-nya, sebelum menunjukan langkah-langkahnya saya akan berikan script daftar isi yang ada pada blog saya ini.
<div style="background-color: none; height: 500px; margin: auto; overflow: auto; padding: 3px; text-align: left; width: 100%;">
<script src="http://bloggergubug.googlecode.com/files/daftarisi.js"></script><script src="http://minahsmk1.blogspot.com/feeds/posts/default?max-results=999&alt=json-in-script&callback=loadtoc"></script></div>
1. Login ke blog sobat.
2. Klik laman.

2. Klik laman baru.

3. Pilih html, dan pastekan script di atas dan pastekan di opsi html.
4. Untuk menghilangkah kolom komentar, lihat tulisan "pilihan" di samping, lalu klik tulisan tersebut dan pilih "jangan bolehkan mode tulis".
5. Silahkan anda publikasikan, maka hasilnya akan seperti gambar di bawah ini.
Selesai sudah postingan kali ini, semoga tutorial blog kali ini dapat membantu anda yang baru saja menekuni dunia blog.




Komentar