Cara Membuat Animasi Burung Twitter Dengan Flash
Pada kesempatan kali ini saya akan membagikan sedikit ilmu pengetahuan yang saya ketahui dalam menggunakan software animasi flash. Dengan menggunnakan software ini saya mencoba untuk membuat animasi burung twitter tampak seperti terbang.
Awal kepikiran untuk membuat ini, yaitu pada saat saya di tugaskan untuk membuat sebuah video tutorial interaktif yang mana di dalamnya harus termuat biodata saya. Nah, didalam biodata tersebut saya masukan juga akun twitter, jadi agar untuk mempercantik tampilan, saya cobalah untuk mengikut sertakan animasi burung twitter yang tampak seperti sedang terbang.
Nah, jika anda juga ingin Membuat Animasi Burung Twitter Terbang Dengan Flash, silahkan saja ikuti langkah di bawah
1. Anda unduh terlebih dahulu bahan yang di butukan, yaitu gambar burung twitter disini
2. Buka program flashnya
3. Masukan semua gambar yang sudah di unduh tadi, untuk memasukan bahan klik file - import - import to library.

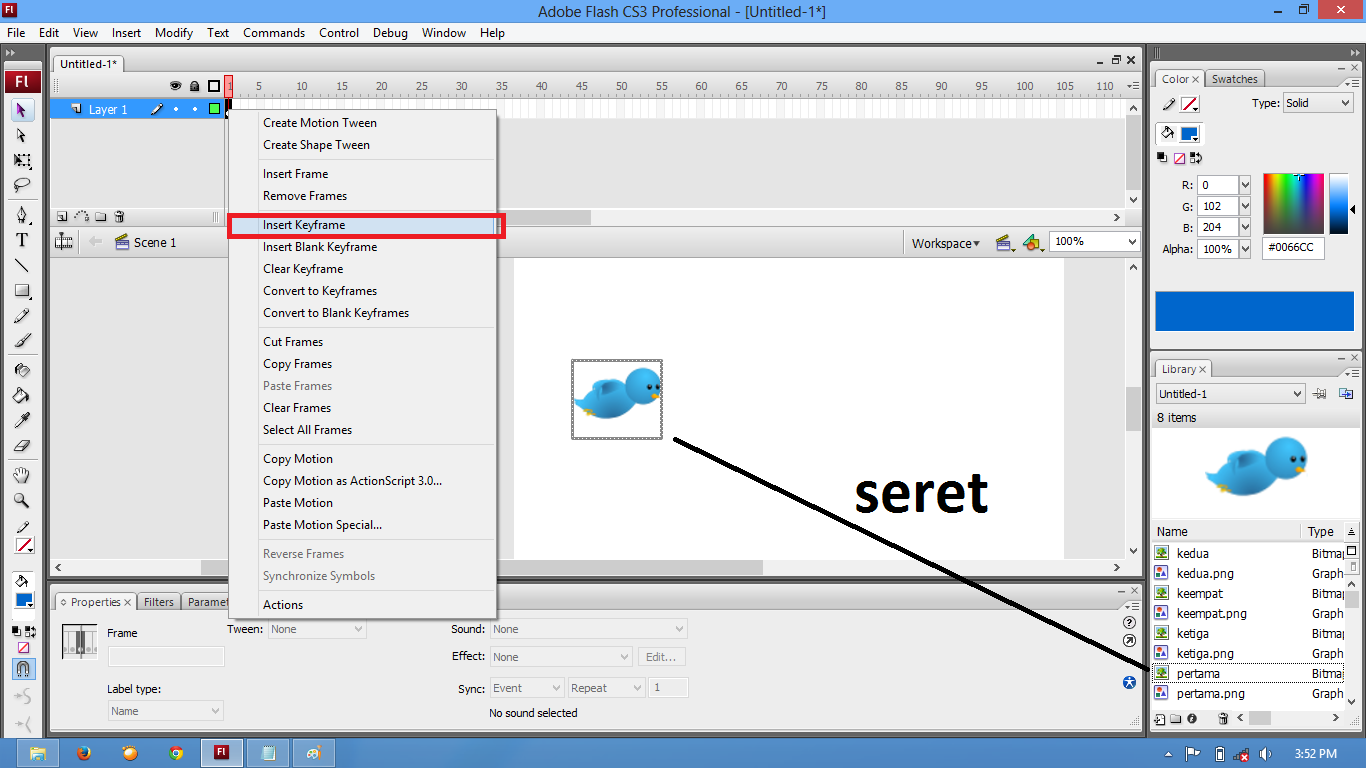
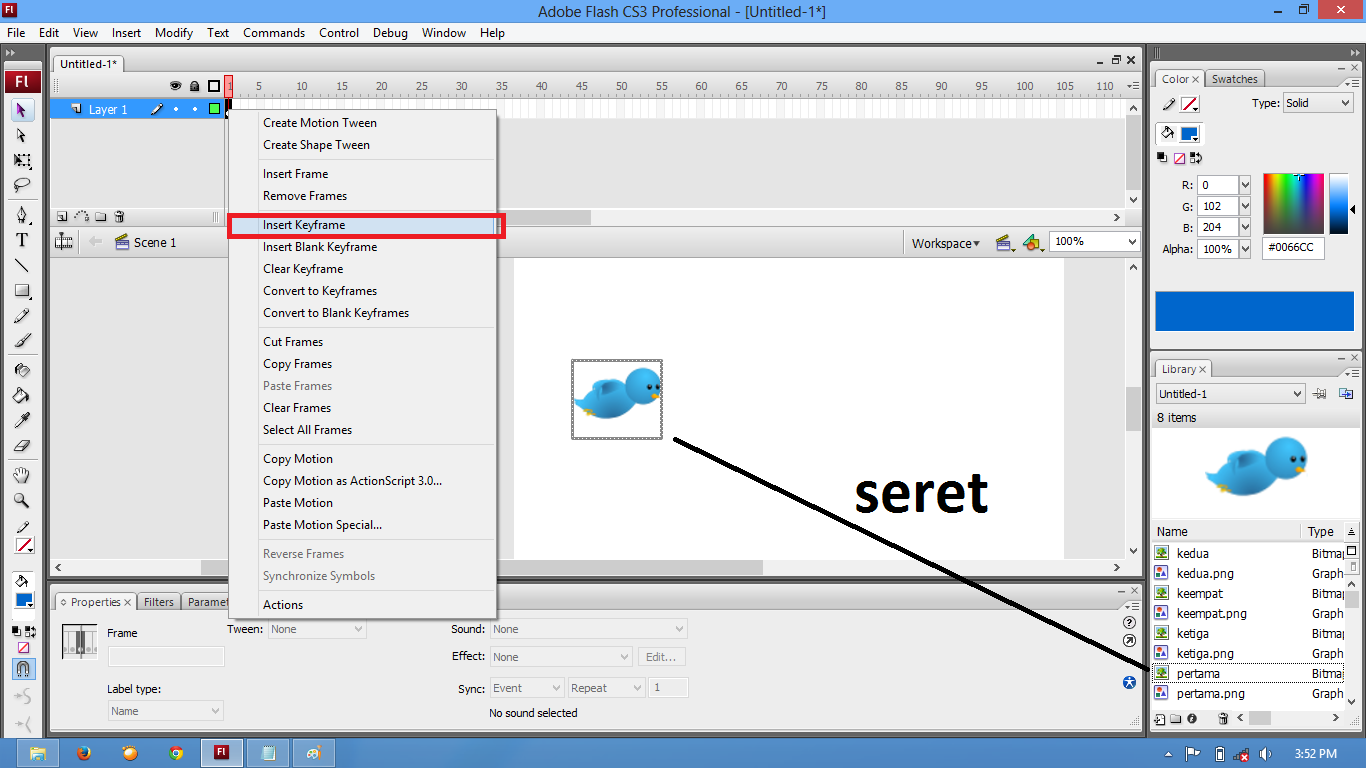
4. Seret gambar pertama ke layar kerja dan klik kanan pada frame 1, lalu pilih Inser keyframe

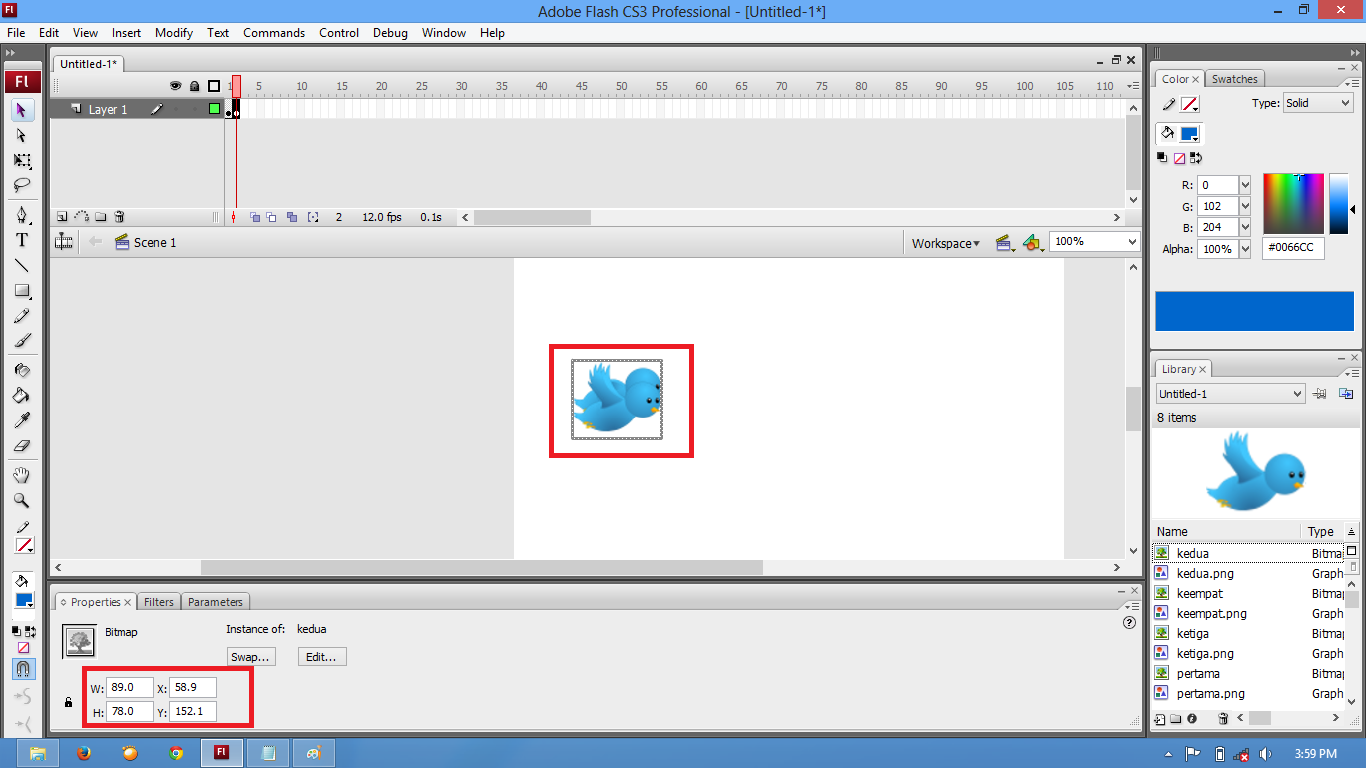
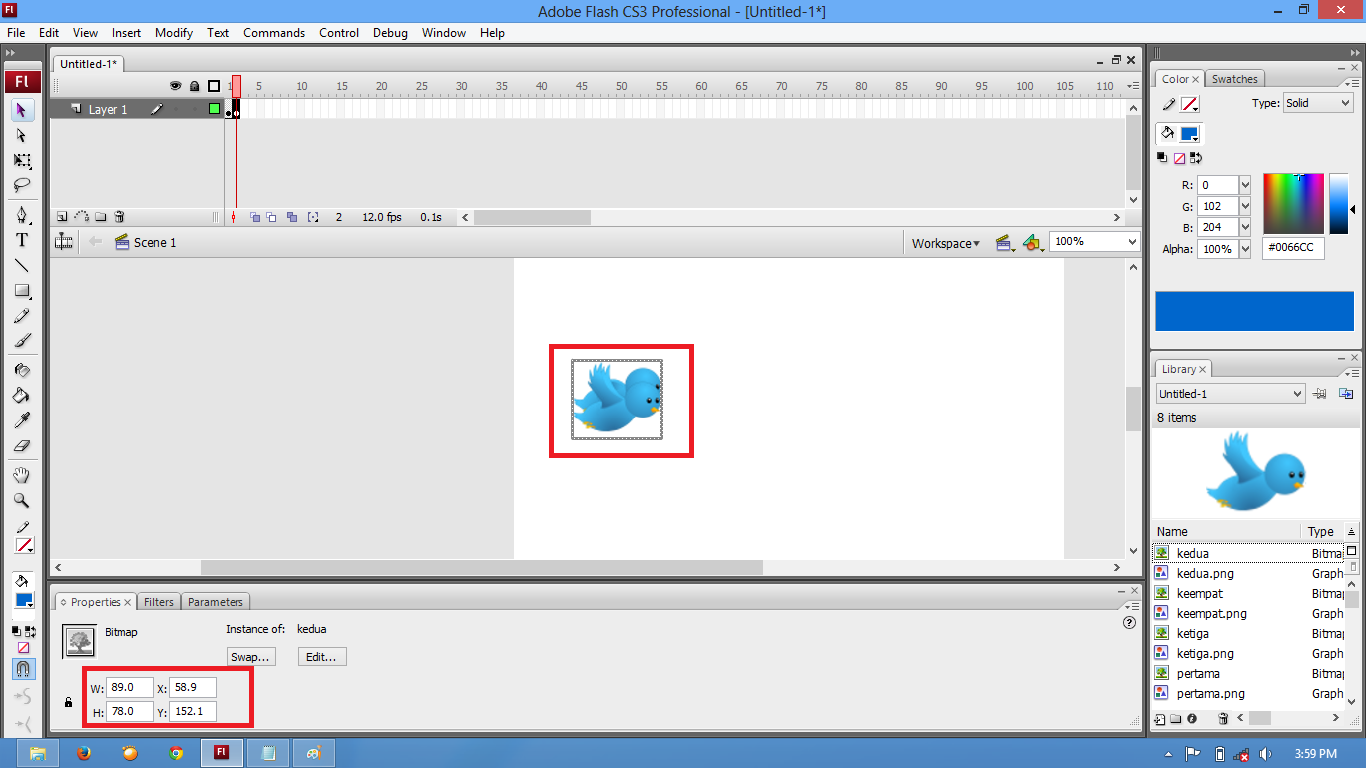
5. Klik pada burung twitter yang terdapat di layar kerja, dan cobalah untuk mengingat ukuran dan lokasinya, karena ini akan berguna nantinya ketika ingin memasukan burung twitter yang kedua. Karena burung twitter yang kedua harus tepat berada di atas burung twitter pertama.

6. Seret burung twitter kedua, dan pastikan ukuran dan lokasinya sama dengan gambar burung twitter yang pertama.

7. Pada langkah sebelumnya, gambarnya masih belum pas. Jadi, anda paskan dengan menekan tombol panah ke atas.

8. Setelah pas, karena gambar pertama juga berada pada frame kedua maka hapuslah gambar pertama. Jika anda merasa sulit dalam penghapusan silahkan ikuti cara saya ini yaitu dengan menurukan gambar kedua kebawah menggunakan keyboard kebawah, tapi harus anda ingat berapa kali anda menekan tombol.

9. Pada frame kedua, klik gambar burung pertama dan hapus (tekan del)

10. Kembalikan gambar kedua ke posisi awal, karena tadi saya menekan tombol ke bawah 50 kali, maka untuk mengembalikan tekan tombol ke atas sebanyak 50 kali juga.

11. Klik kanan pada frame ke 3, pilih insert keyframe. Kemudian masukan gambar ketiga ke layar. Kemudian samakan lokasi dan ukuran gambar.
 .
.
12. Jika di rasa sudah pas, hapus lagi gambar kedua yang masih ada pada frame ketiga dengan menggunakan cara yang sama (langkah 8-10).
13. Klik kanan pada frame ke empat, pilih insert keyframe dan masukan gambar ke empat pada layer. Lalu ikuti langkah 7 - 10. Sehingga hasilnya akan seperti gambar di bawah ini.

14. Blok frame 1 - 4 dan klik kanan lalu pilih copy frame
15. Klik kanan pada frame ke 5 lalu pilih paste frame

16. Paste frame sampai selama/sejauh mungkin, Terserah anda ingin sampai frame ke berapa.

17. Jika sudah selesai tekan Ctrl + Enter
.
Selesai, sampai disini saja postingan kali ini, semoga tutorial flash kali ini membantu anda.
Awal kepikiran untuk membuat ini, yaitu pada saat saya di tugaskan untuk membuat sebuah video tutorial interaktif yang mana di dalamnya harus termuat biodata saya. Nah, didalam biodata tersebut saya masukan juga akun twitter, jadi agar untuk mempercantik tampilan, saya cobalah untuk mengikut sertakan animasi burung twitter yang tampak seperti sedang terbang.
Nah, jika anda juga ingin Membuat Animasi Burung Twitter Terbang Dengan Flash, silahkan saja ikuti langkah di bawah
1. Anda unduh terlebih dahulu bahan yang di butukan, yaitu gambar burung twitter disini
2. Buka program flashnya
3. Masukan semua gambar yang sudah di unduh tadi, untuk memasukan bahan klik file - import - import to library.

4. Seret gambar pertama ke layar kerja dan klik kanan pada frame 1, lalu pilih Inser keyframe

5. Klik pada burung twitter yang terdapat di layar kerja, dan cobalah untuk mengingat ukuran dan lokasinya, karena ini akan berguna nantinya ketika ingin memasukan burung twitter yang kedua. Karena burung twitter yang kedua harus tepat berada di atas burung twitter pertama.

6. Seret burung twitter kedua, dan pastikan ukuran dan lokasinya sama dengan gambar burung twitter yang pertama.

7. Pada langkah sebelumnya, gambarnya masih belum pas. Jadi, anda paskan dengan menekan tombol panah ke atas.



10. Kembalikan gambar kedua ke posisi awal, karena tadi saya menekan tombol ke bawah 50 kali, maka untuk mengembalikan tekan tombol ke atas sebanyak 50 kali juga.

11. Klik kanan pada frame ke 3, pilih insert keyframe. Kemudian masukan gambar ketiga ke layar. Kemudian samakan lokasi dan ukuran gambar.
 .
.12. Jika di rasa sudah pas, hapus lagi gambar kedua yang masih ada pada frame ketiga dengan menggunakan cara yang sama (langkah 8-10).
13. Klik kanan pada frame ke empat, pilih insert keyframe dan masukan gambar ke empat pada layer. Lalu ikuti langkah 7 - 10. Sehingga hasilnya akan seperti gambar di bawah ini.

14. Blok frame 1 - 4 dan klik kanan lalu pilih copy frame
15. Klik kanan pada frame ke 5 lalu pilih paste frame

16. Paste frame sampai selama/sejauh mungkin, Terserah anda ingin sampai frame ke berapa.

17. Jika sudah selesai tekan Ctrl + Enter
Selesai, sampai disini saja postingan kali ini, semoga tutorial flash kali ini membantu anda.




Komentar