Cara Membuat Animasi Bola Dunia Menggunakan Flash
Tentunya sobat semua sudah tahu apa itu adobe flash dan fungsinya. Ya fungsi adobe flash adalah untuk membuat sebuah gambar animasi. Dengan adobe flash kita dapat membuat animasi logo, tombol film dan banyak lagi.
Namun, pada kesempatan kali ini saya bukan membahas mengenai bagaimana membuat animasi film logo atau tomblol melainkan membuat animasi bola dunia yang berputar. Animasi yang saya buat ini tidak begitu bagus, tetapi hanya itulah yang dapat saya buat. Jadi apa boleh buat hanya ini lah yang dapat saya posting, kali aja ada yang membutuhkan postingan saya ini.
Ok langsung saja kita mulai Cara Membuat Animasi Bola Dunia Menggunakan Flash
1.Buka adobe flash yang sudah terinstal di laptop sobat
2. Kemudia klik Flash File (ActionScript 2.0)

3. Kemudian klik Size dan atur dimesions menjadi width : 800 dan Height : 600. Atur Background color sesuai warna yang sobat inginkan lalu klik ok

4. Atur besar tampilan menjadi50%

5. Klik Oval Tool, lalu buat lingkaran dan atur warna sesuai yang sobat inginkan


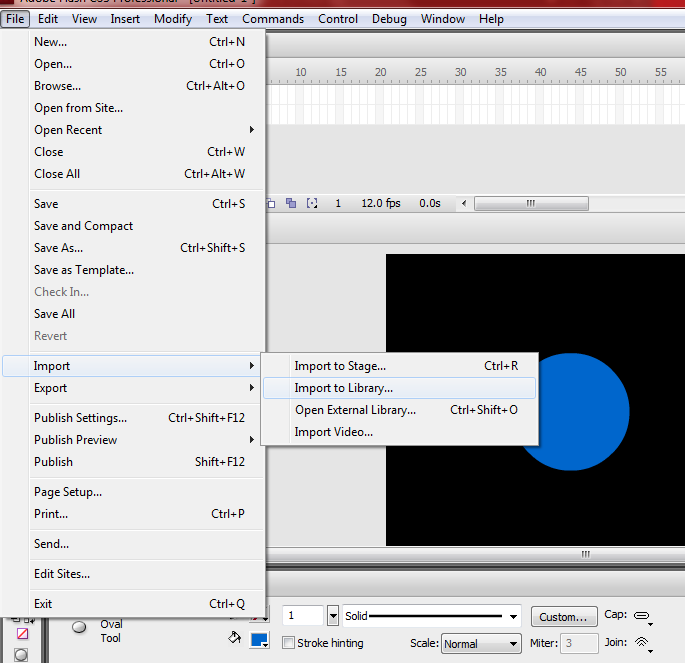
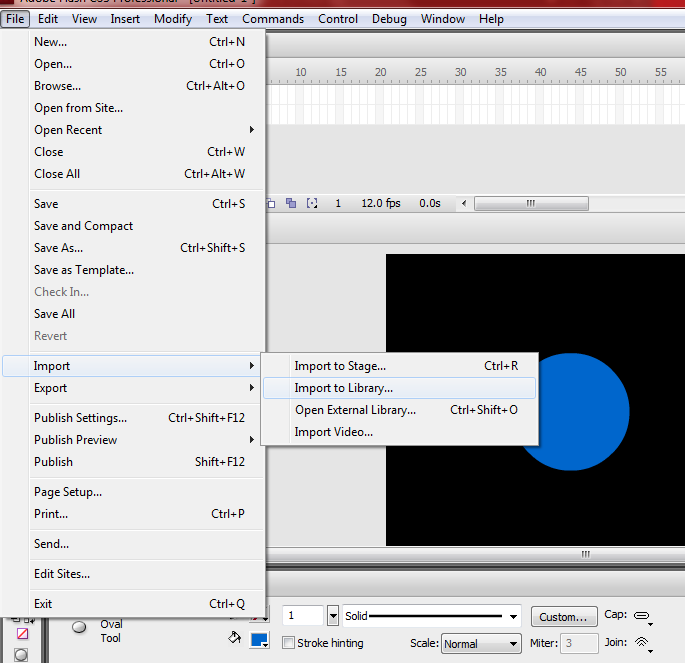
6. Klik Insert Layer maka akan muncul layer 2. Pada layer 2 klik file kemudian klik Import kemudian Import to Library dan cari gambar peta yang ada pada laptop sobat


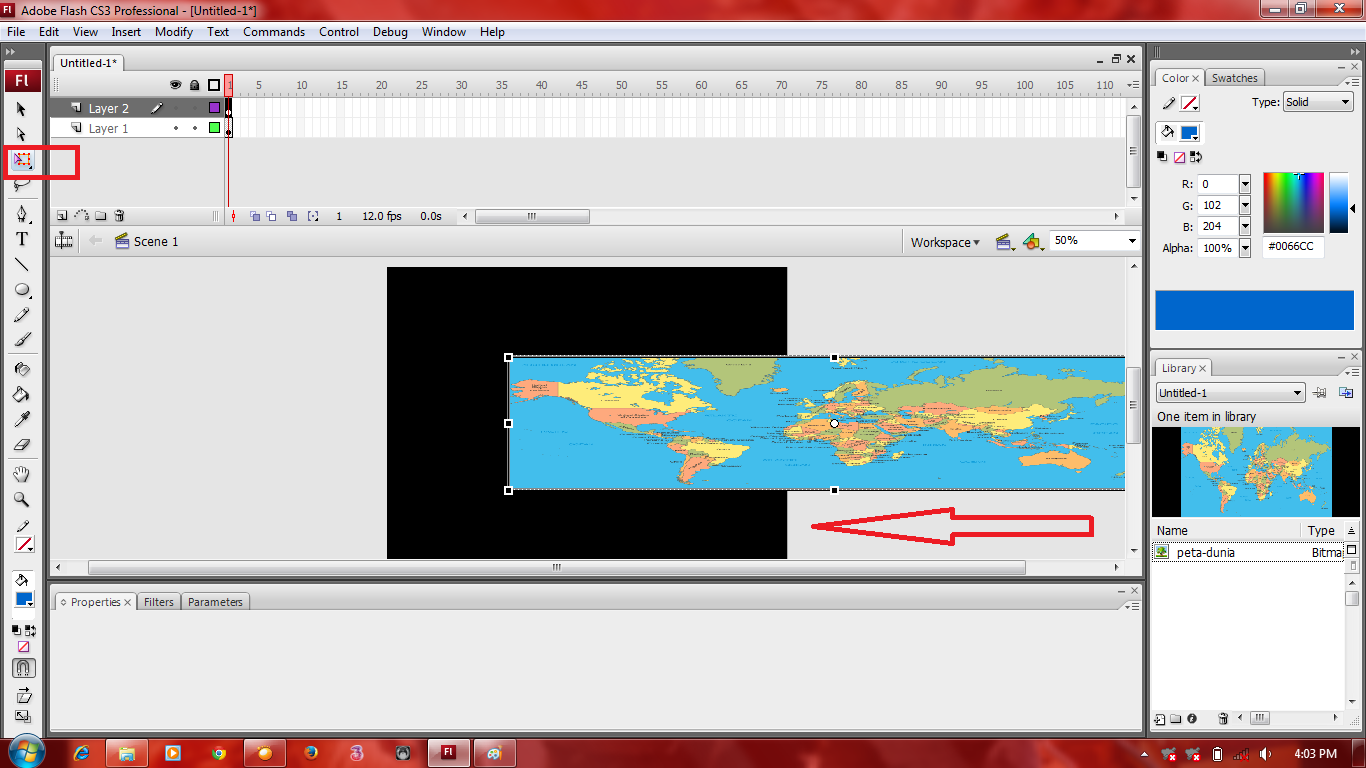
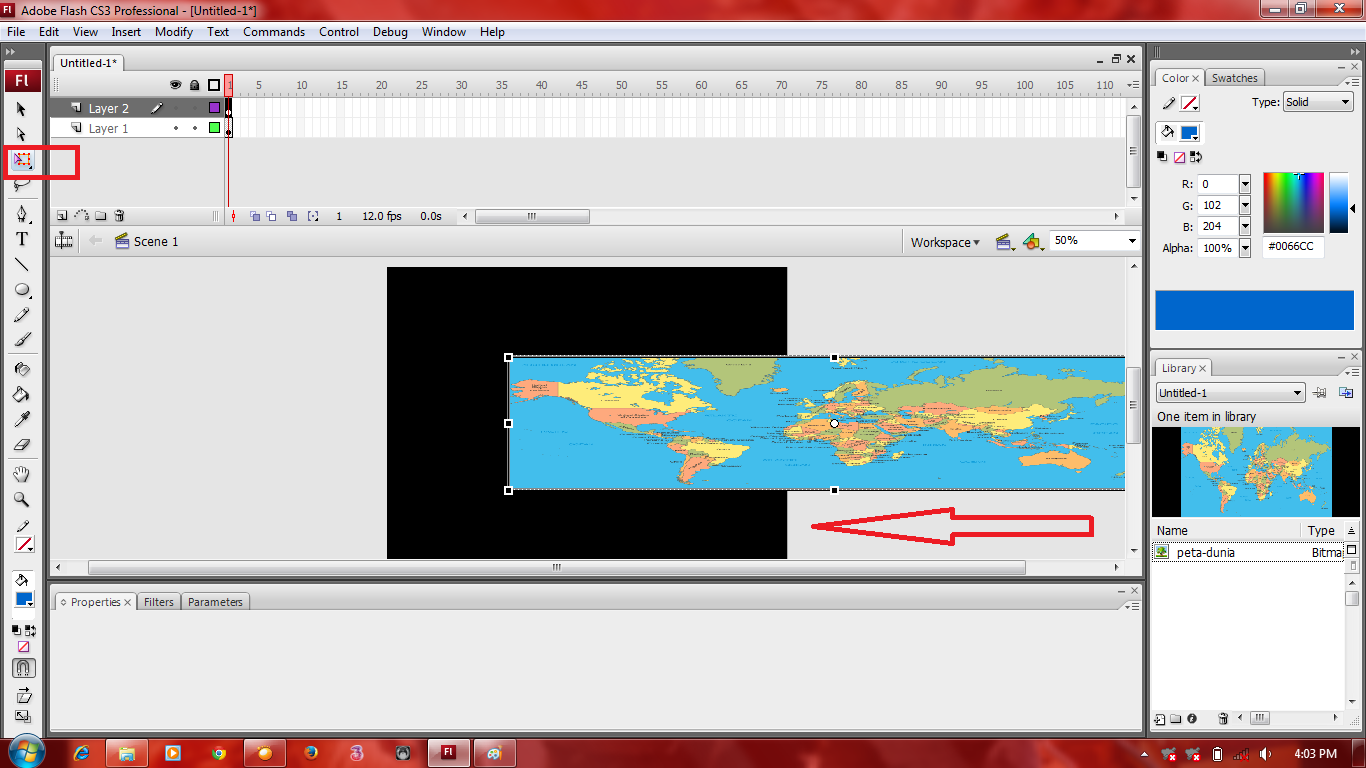
7. Drag gambar peta dunia pada layer kerja dan klik Free Trasform Tool dan atur gambar peta seperti gambar dibawah ini

8. Klik Insert layer lagi maka akan muncul layer 3. Lalu klik layer 1 tekan Ctrl + C dan kembali kelayer 3 dan tekan Ctrl + Shift + V
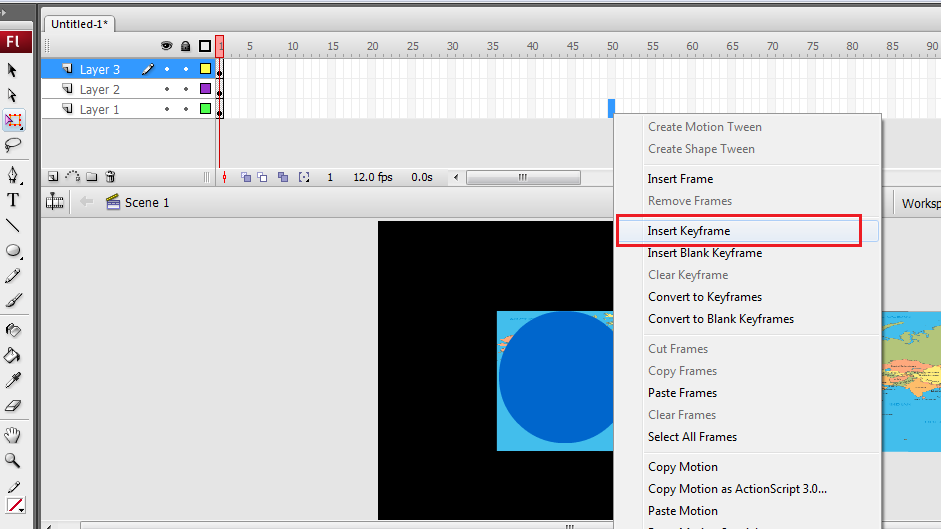
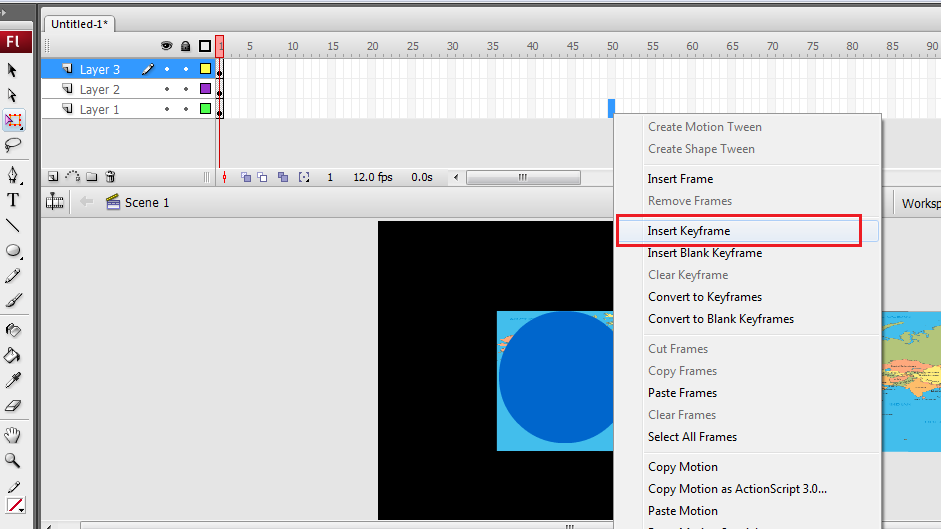
9. Pada Layer 1 di Frame ke 50 klik kanan dan pilih Insert Keyframe

10. Ulangi langkah no 9 pada layer 2 dan 3 sehingga hasilnya seperti gambar di bawah ini

11. Pada layer 2 di Frame ke 25 klik kanan dan klik Create Motion Tween

12. Lalu Pindahkan gambar menggunakan keyboard panah ke kiri sehingga hasilnya seperti gambar di bawah ini

13. Pada Layer 3 klik kanan an pilih Mask lalu tekan Ctrl + Enter dan lihat hasilnya
 Nah sudah selesai Cara Membuat Animasi Bola Dunia Menggunakan Flash semoga bermanfaat dan jika sobat igin tutorial yang lebih jelasnya sobat bisa menodwnload dan menontonya di video youtube di bawah ini
Nah sudah selesai Cara Membuat Animasi Bola Dunia Menggunakan Flash semoga bermanfaat dan jika sobat igin tutorial yang lebih jelasnya sobat bisa menodwnload dan menontonya di video youtube di bawah ini
Namun, pada kesempatan kali ini saya bukan membahas mengenai bagaimana membuat animasi film logo atau tomblol melainkan membuat animasi bola dunia yang berputar. Animasi yang saya buat ini tidak begitu bagus, tetapi hanya itulah yang dapat saya buat. Jadi apa boleh buat hanya ini lah yang dapat saya posting, kali aja ada yang membutuhkan postingan saya ini.
Ok langsung saja kita mulai Cara Membuat Animasi Bola Dunia Menggunakan Flash
1.Buka adobe flash yang sudah terinstal di laptop sobat
2. Kemudia klik Flash File (ActionScript 2.0)

3. Kemudian klik Size dan atur dimesions menjadi width : 800 dan Height : 600. Atur Background color sesuai warna yang sobat inginkan lalu klik ok

4. Atur besar tampilan menjadi50%

5. Klik Oval Tool, lalu buat lingkaran dan atur warna sesuai yang sobat inginkan


6. Klik Insert Layer maka akan muncul layer 2. Pada layer 2 klik file kemudian klik Import kemudian Import to Library dan cari gambar peta yang ada pada laptop sobat


7. Drag gambar peta dunia pada layer kerja dan klik Free Trasform Tool dan atur gambar peta seperti gambar dibawah ini

8. Klik Insert layer lagi maka akan muncul layer 3. Lalu klik layer 1 tekan Ctrl + C dan kembali kelayer 3 dan tekan Ctrl + Shift + V
9. Pada Layer 1 di Frame ke 50 klik kanan dan pilih Insert Keyframe

10. Ulangi langkah no 9 pada layer 2 dan 3 sehingga hasilnya seperti gambar di bawah ini

11. Pada layer 2 di Frame ke 25 klik kanan dan klik Create Motion Tween

12. Lalu Pindahkan gambar menggunakan keyboard panah ke kiri sehingga hasilnya seperti gambar di bawah ini

13. Pada Layer 3 klik kanan an pilih Mask lalu tekan Ctrl + Enter dan lihat hasilnya




Komentar